一、taro介绍
Taro 是一套遵循 语法规范的 多端开发 解决方案。从web、小程序、React-Native...
当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
使用 Taro,我们可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信/百度/支付宝/字节跳动小程序、H5、React-Native 等)运行的代码。
h
二、特性
taro的语法风格:
taro的语法是遵循react的语法规则,如果对react了解的情况下则很容易上手。跟react一样,使用的是JSX的语法。
taro的开发支持:
taro最初就是为了多端项目开发而进行的研发的框架。目前支持
React-Native、H5、微信小程序、支付宝小程序、百度小程序、字节跳动小程序
因为微信小程序不支持npm进行第三方库管理工具。而且还无法使用一些比较新的 ES 规范等等。则taro对这一方面进行的改进,进行了优化。
✅ 支持使用 npm/yarn 安装管理第三方依赖
✅ 支持使用 ES7/ES8 甚至更新的 ES 规范,一切都可自行配置
✅ 支持使用 CSS 预编译器,例如 Sass 等
✅ 支持使用 Redux 进行状态管理
✅ 支持使用 MobX 进行状态管理
✅ 小程序 API 优化,异步 API Promise 化等等
三、taro安装与使用
1、首先安装taro的cli
通过node(node版本>=8.0.0)环境进行cli的安装。
全局安装 # 使用 npm 安装 CLI$ npm install -g @tarojs/cli# OR 使用 yarn 安装 CLI$ yarn global add @tarojs/cli# OR 安装了 cnpm,使用 cnpm 安装 CLI$ cnpm install -g @tarojs/cli
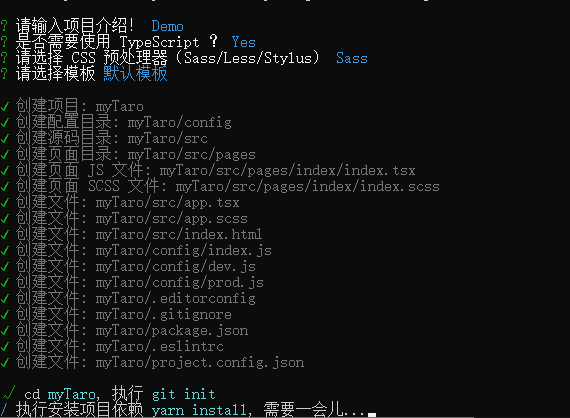
创建项目:
#使用CLI创建项目$ taro init myTaro

等待依赖安装完毕。当前项目下进行运行
微信小程序运行打包:
# yarn$ yarn dev:weapp$ yarn build:weapp# npm script$ npm run dev:weapp$ npm run build:weapp
百度小程序:
# yarn$ yarn dev:swan$ yarn build:swan# npm script$ npm run dev:swan$ npm run build:swan
支付宝小程序:
# yarn$ yarn dev:alipay$ yarn build:alipay# npm script$ npm run dev:alipay$ npm run build:alipay
字节跳动小程序:
# yarn$ yarn dev:tt$ yarn build:tt# npm script$ npm run dev:tt$ npm run build:tt
H5运行:
# yarn$ yarn dev:h5$ yarn build:h5# npm script$ npm run dev:h5$ npm run build:h5
React-Native
# yarn$ yarn dev:rn# npm script$ npm run dev:rn
更新CLI工具
# taro$ taro update self# npmnpm i -g @tarojs/cli@latest# yarnyarn global add @tarojs/cli@latest # 更新依赖 $ taro update project
四、taro的组成
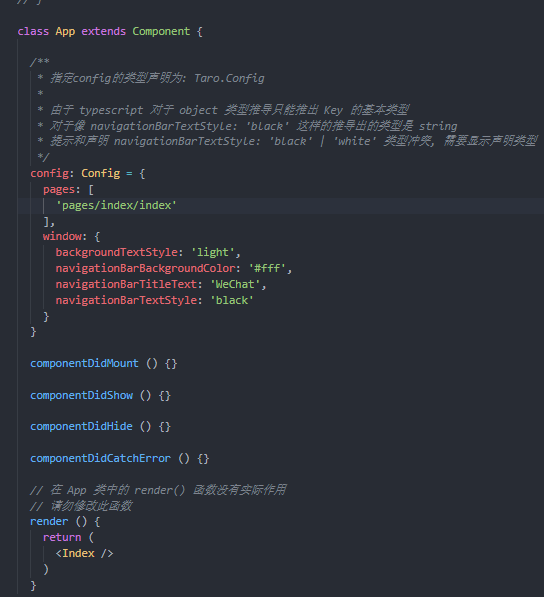
1.使用taro每个页面都有一个 config配置,配置参数参考小程序。组件中不需要config

2、页面的生命周期
taro的生命周期和react的生命周期是基本一样的
componentWillMount componentDidMountshoulidComponentUpdatecomponentWillUpdatecomponentDidUpdatecomponentWillUnmountcomponentDidShowcomponentDidHide
taro可以在任何生命周期中通过this.$router获取到路径地址和传的参数
3、taro文件目录摆放
公共组件都摆放到components目录下。组件没有config属性。但是多了一个componentWillReceiveProps生命周期函数

4、Taro不能使用html标签。只能使用内部的,并且需要引入才可以使用。标签的首字母大写


5、路由跳转与传参
taro页面跳转,路径必须和入口app.js中配置的一致。

路由传参:通过路由传参的形式传递数据,讲参数拼接到路由后

跳转成功后通过this.$router.params()获取参数
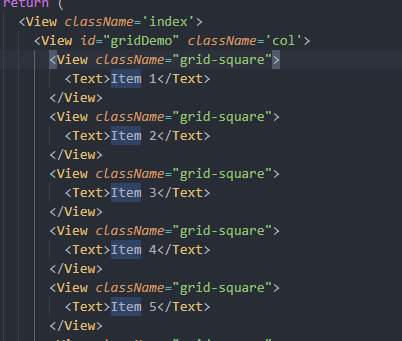
6、页面尺寸布局
taro是页面尺寸根据设计稿量取的多少就是多少。以PX和百分比布局

taro会进行自动的换算。但是内联样式不会进行换算
7、静态资源引用
对于本地的静态资源的引用。使用es6语法进行引入使用
